- HOME
- > BLOG CATEGORY
- 【jQuery】自動で次のページを読み込む、jScrollの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、jScrollについての解説になります。
「jScroll」になりますが、今でも簡単で使いやすいプラグインになっております。

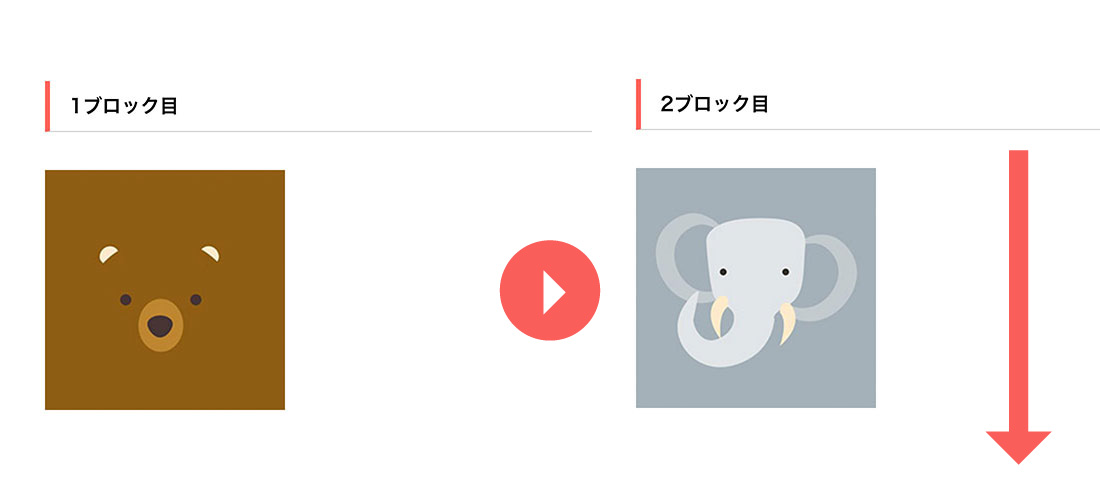
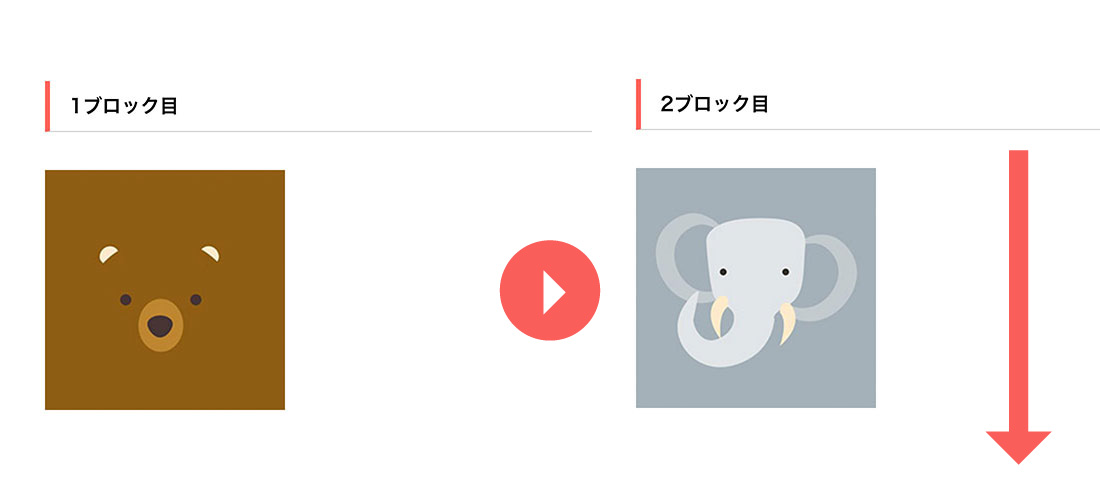
イメージ図は上記のようになります。
「jScroll」とは、「無限スクロール」とも言われ、縦に長いページをスクロールする際に
自動で次のコンテンツを読み込んでくれます。
設定もとても簡単で便利なプラグインの一つになっております。
[記事の内容]

jScrollとは、「無限スクロール(自動で次のコンテンツ)」の実装のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「jScroll」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jscroll-master」をご確認ください。
<!--js-->
<script src="js/jquery.jscroll.min.js" type="text/javascript"></script>
また、「jscroll.min」を使用する際には、jscrollを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.jscroll.min.js" type="text/javascript"></script>
<script>
$('.scroll').jscroll();
</script>
「jquery.jscroll.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.jscroll.min.js" type="text/javascript"></script>
<script>
$('.scroll').jscroll();
</script>
必ず、jquery本体のプラグイン上、jscrollを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】自動で次のページを読み込む..</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.jscroll.min.js" type="text/javascript"></script>
<script>
$('.scroll').jscroll();
</script>
</body>
</html>
次に、「無限スクロール」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「無限スクロール」

<div class="scroll">
<section>
<div class="inner">
<p class="txt">1ブロック目</p>
<div><img src="sample.jpg" alt="くま"/></div>
</div>
</section>
<section>
<div class="inner">
<p class="txt">2ブロック目</p>
<div><img src="sample02.jpg" alt="ゾウ"/></div>
</div>
</section>
<section>
<!--省略-->
</section>
<a class="jscroll-next" href="jscroll-2.html">次の記事へ</a>
</div>/*--CSSは基本自由です--*/
$('.scroll').jscroll();親要素をクラス名のscrollに設定します。
コンテンツの最後に次のページを読み込むhref="jscroll-2.html"ファイルを指定します。
基本構造の書き方は以下のようになります。
<div class="scroll">
<section>
<div class="inner">
<p class="txt">1ブロック目</p>
<div><img src="sample.jpg" alt="くま"/></div>
</div>
</section>
<section>
<div class="inner">
<p class="txt">2ブロック目</p>
<div><img src="sample02.jpg" alt="ゾウ"/></div>
</div>
</section>
<section>
<!--省略-->
</section>
<a class="jscroll-next" href="jscroll.html">次の記事へ</a>
</div>上記はjscroll-2.htmlのHTMLファイルになります。
基本的なブロック構造に変化ありません。
最後のaタグのリンク先のみ、href="jscroll.html"に変更してください。
オプションの書き方は以下のようになります。
$('.scroll').jscroll({
autoTrigger: true,
}); loadingHtml: '読み込み中'などに変更可能になります。a class="jscroll-next"のように、次読み込むaタグを認識させます。contentSelector: '.scroll'と指定すると、.scroll内のコンテンツを読み込む範囲と認識します。指定がなければページ全体になります。 ※URLのあるa要素は必ず指定しておきましょう。
他のa要素と被ってしまい、次のコンテンツを読み込まない問題が発生する場合があります。
下記のような記述をオプションに追加しておきましょう。
nextSelector: 'a.jscroll-next'、必ず指定するようにしましょう。
こちらのサイトで解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog