- HOME
- > BLOG CATEGORY
- 【jQuery】スクロールコンテンツ、One Page Scrollの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、OnePageScrollについての解説になります。
「OnePageScroll」になりますが、今でも簡単で使いやすいプラグインになっております。

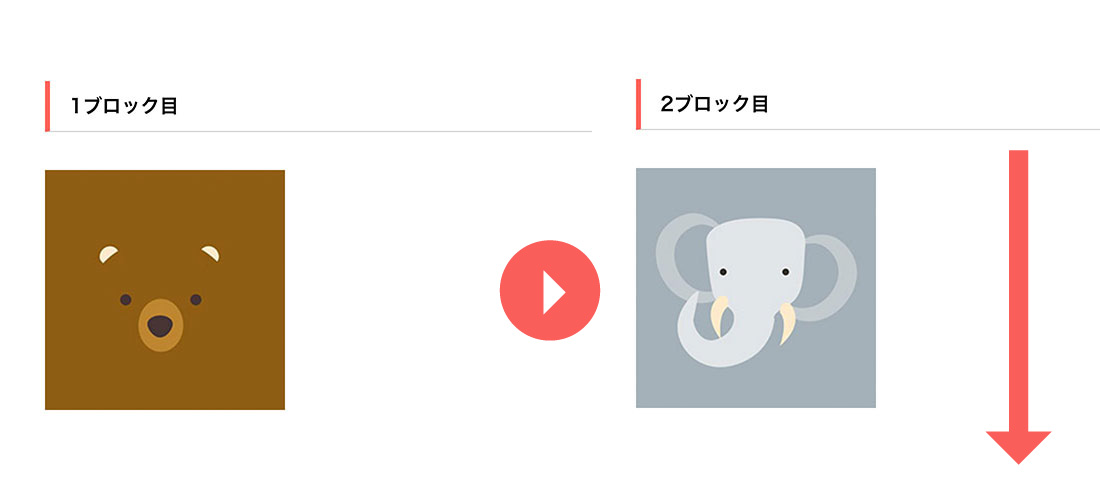
イメージ図は上記のようになります。
「OnePageScroll」とは、1ページのスクロールコンテンツが可能なプラグインになっております。
設定もとても簡単で便利なプラグインの一つになっております。
下記のリンク先が公式サイトになります。
One Page Scroll公式サイトはこちらから
[記事の内容]

One Page Scrollとは、「スクロールコンテンツ」の実装のことを示します。
通常のスクロールとは違い、コンテンツ毎にスクロールが可能になります。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「One Page Scroll」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「onepage-scroll-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/onepage-scroll.css">
<!--js-->
<script src="js/jquery.onepage-scroll.min.js" type="text/javascript"></script>
また、「onepage-scroll.min」を使用する際には、onepage-scrollを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.onepage-scroll.min.js" type="text/javascript"></script>
<script>
$(function () {
$(".クラス名").onepage_scroll();
});
</script>
「onepage-scroll.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.onepage-scroll.min.js" type="text/javascript"></script>
<script>
$(function () {
$(".クラス名").onepage_scroll();
});
</script>
必ず、jquery本体のプラグイン上、onepage-scrollを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】スクロールコンテンツ..</title>
<!--css-->
<link rel="stylesheet" href="css/onepage-scroll.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.onepage-scroll.min.js" type="text/javascript"></script>
<script>
$(function () {
$(".クラス名").onepage_scroll();
});
</script>
</body>
</html>
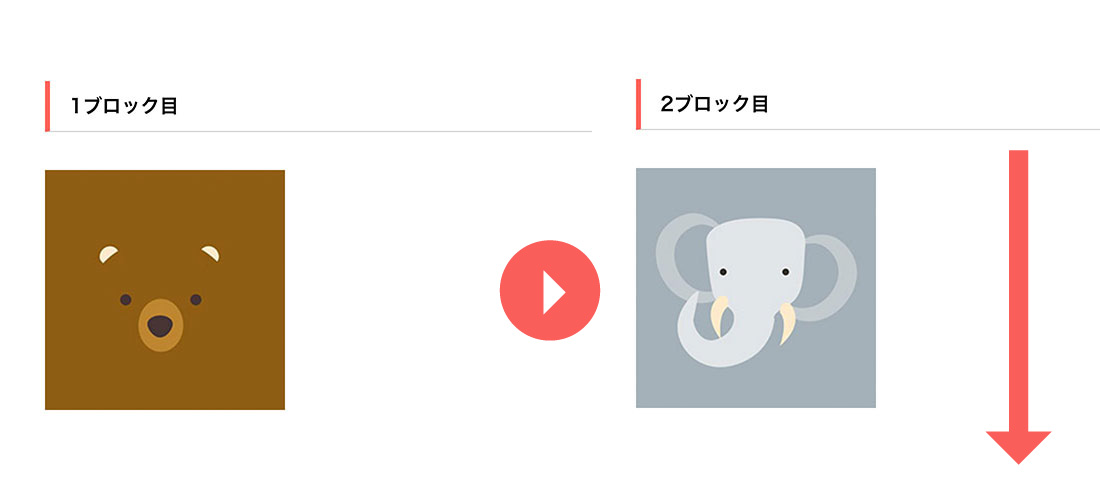
次に、「スクロールコンテンツ」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「スクロールコンテンツ」

<div class="main">
<section>
<div class="inner">
<p class="txt">1ブロック目</p>
<div><img src="sample.jpg" alt="くま"/></div>
</div>
</section>
<section>
<div class="inner">
<p class="txt">2ブロック目</p>
<div><img src="sample02.jpg" alt="ゾウ"/></div>
</div>
</section>
<section>
<!--省略-->
</section>
</div>/*--CSSは基本自由です--*/
$(function () {
$(".main").onepage_scroll({
sectionContainer: "section",
loop: true,
});
});親要素をクラス名のmainに設定します。
さらに、オプションのsectionContainerを使います。
sectionContainerとは、ブロックを認識させるために指定します。
今回が、sectionを使いましたが、「div」などに変更しても問題ありません。
こちらのサイトで解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog