- HOME
- > BLOG CATEGORY
- 【jQuery】Vide、動画が再生されない場合の対応について!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、前回に続きVideについての解説になります。
前回は、videの使い方について解説しました。
今回は、Safari、スマホやPCで動画が再生されない問題について解説していきます。
下記の記事では、videの使い方から、設定の流れ、ダウンロード方法について解説しております。
videの使い方から、設定の流れ、ダウンロード方法について解説しております。

GoogleChromでは、問題なく「背景に動画は流れます」ですが、Safariでは「再生されず静止画」になる問題が発生します。
解決策としては、前回で解説した、使用ファイル「jquery.vide.js」のコードを触ることで解決できました。
jquery.vide.jsファイルの334行目付近の// Video alignmentを探してください。
// Video alignment
$video.css({
margin: 'auto',
position: 'absolute',
'z-index': -1,
top: position.y,
left: position.x,
'-webkit-transform': 'translate(-' + position.x + ', -' + position.y + ')',
'-ms-transform': 'translate(-' + position.x + ', -' + position.y + ')',
'-moz-transform': 'translate(-' + position.x + ', -' + position.y + ')',
transform: 'translate(-' + position.x + ', -' + position.y + ')',
// Disable visibility, while loading
visibility: 'hidden',
opacity: 0
})
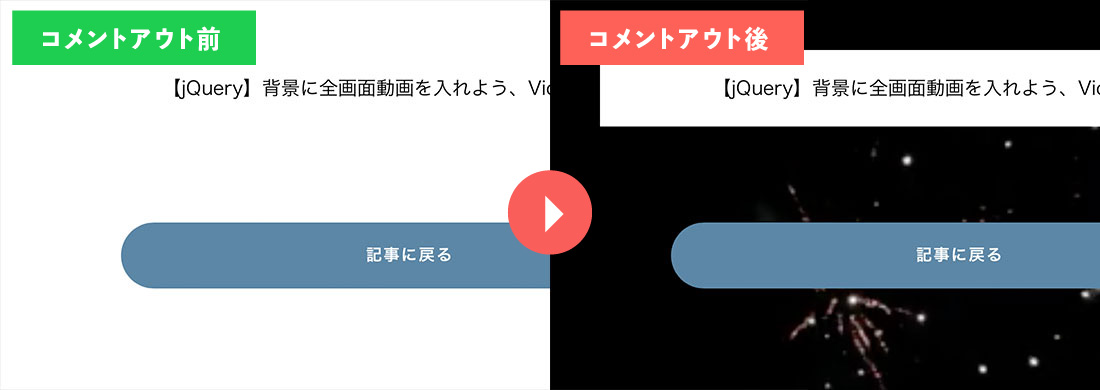
上記のコードで重要な部分は、14、15行目のvisibility:hiddenと、opacity: 0 をコメントアウトしてくさだい。
下記のようなコードになります。
// Video alignment
$video.css({
margin: 'auto',
position: 'absolute',
'z-index': -1,
top: position.y,
left: position.x,
'-webkit-transform': 'translate(-' + position.x + ', -' + position.y + ')',
'-ms-transform': 'translate(-' + position.x + ', -' + position.y + ')',
'-moz-transform': 'translate(-' + position.x + ', -' + position.y + ')',
transform: 'translate(-' + position.x + ', -' + position.y + ')',
// Disable visibility, while loading
// visibility: 'hidden', コメントアウト
// opacity: 0 コメントアウト
})

Safariでも、問題なく動画が表示されます。
今回はこれで以上です。
// Video alignmentを探してください。visibility:hiddenと、opacity: 0 をコメントアウトしてください。
2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog