こんな方に読んでほしい
displayプロパティについて学びたい方へ前回は、displayプロパティで指定した、flexboxアイテムの折り返しについての解説になりました。
【前回の記事 CSS】flex-wrapの使い方、アイテムの折り返しを指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

orderプロパティとは、flexboxアイテムの配置する順番を指定します。
例として、flex-wrap(折り返し)で指定し、orderで順番の変更を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
flex-wrap: 折り返し;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-item-1 {
order: 1;
}
.flex-item-2 {
order: 2;
}
.flex-item-3 {
order: 3;
}
orderプロパティとは、flexboxアイテムの配置する順番を指定します。
初期値は0が設定されております。数値が小さいものから順に配置されます。

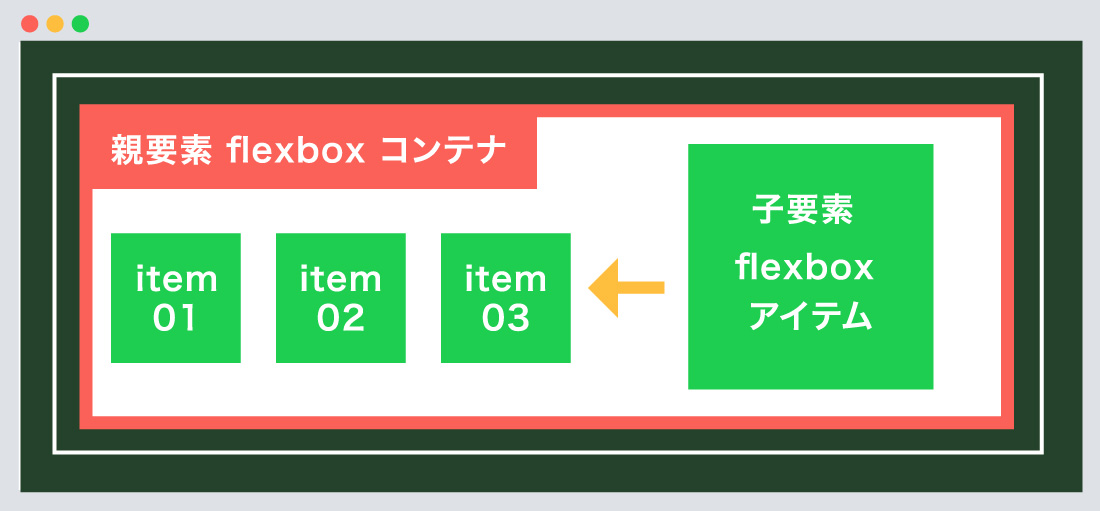
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

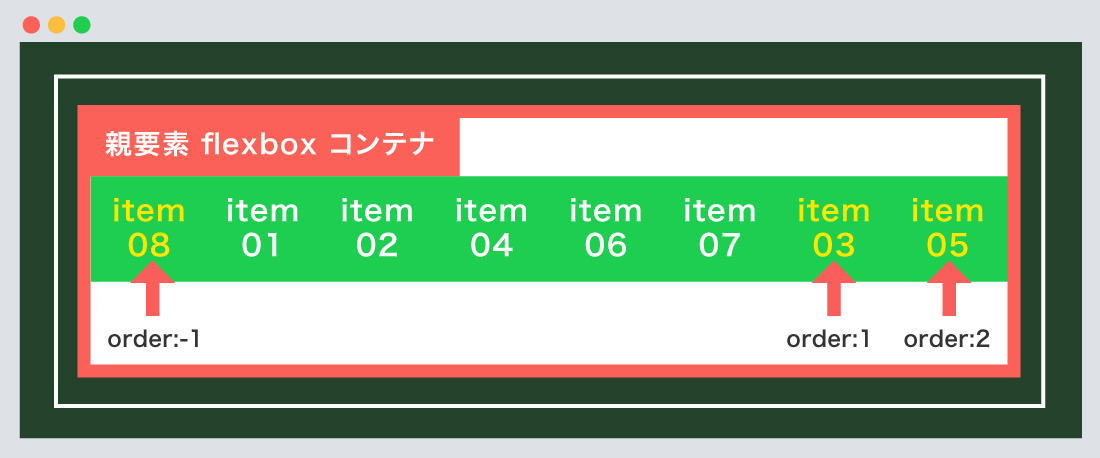
orderとは、flexboxアイテムの配置する順番を指定します。
今回はflexboxアイテム①〜⑧を配置します。
このように、「①、②、④、⑥、⑦」はorderを指定していないため、初期値の0が指定されます。
⑧ 「order: -1」は数値が一番低いため、一番前に順番が変更されます。
③ 「order: 1」は0の次に大きい数値のため、⑦の後ろに順番が変更されます。
⑤ 「order: 2」は1の次に大きい数値のため、③の後ろに順番が変更されます。
orderを指定する
<div class="flex-container">
<div class="order-1">①</div>
<div class="order-2">②</div>
<div class="order-3">③</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: wrap; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--orderの指定--*/
.order-3 {order: 1;}
.order-5 {order: 2;}
.order-8 {order: -1;}
今回はこれで以上です。
次回は「flexboxアイテム幅の、伸びる倍率」について解説します。
orderとは、flexboxアイテムの配置する順番を指定します。2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog