今回は【jQuery】背景に全画面動画を入れよう、Videの使い方!!の解説になります!
こんな方に読んでほしい
- jQueryを学び始めた方へ
- プラグインのVideを使って「背景に動画」を実装したい方向け
- 今回はVideについて解説しております。
今回は、Videについての解説になります。
「Vide」になりますが、今でも簡単で使いやすいプラグインになっております。
イメージ図は上記のようになります。
「Vide」とは、「背景に動画」を指定することが可能になります。
設定もとても簡単で便利なプラグインの一つになっております。
Videについて
Videとは、「背景に動画」を指定し再生をしてくれます。
jQueryが苦手な方でも問題ありません。
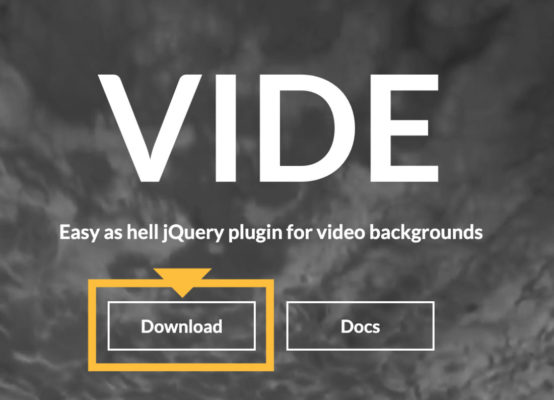
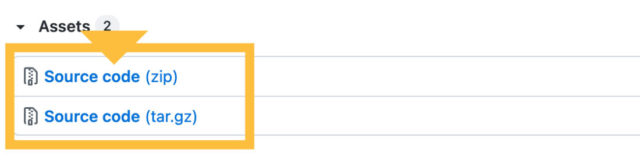
まずは下記のサイトから「Vide」をダウンロードしましょう。
必要なファイルについて
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「Vide-0.5.1」をご確認ください。
- ●cssファイル
- 1「dist」 > 「jquery.vide.js」の1点を使用します。
<!--js-->
<script src="js/jquery.vide.js" type="text/javascript"></script>
また、「vide.js」を使用する際には、videを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.vide.js" type="text/javascript"></script>
<script>
$(function(){
$('body').vide('video/ocean');
});
</script>
「vide.js」と繋げて記述するのが良いでしょう。
'video/ocean'とは、フォルダ名/拡張子を除いたファイル名なります。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.vide.js" type="text/javascript"></script>
<script>
$(function(){
$('body').vide('video/ocean');
});
</script>
必ず、jquery本体のプラグイン上、jscrollを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
記述場所について
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】背景に全画面動画を入れよう</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.vide.js" type="text/javascript"></script>
<script>
$(function(){
$('body').vide('video/ocean');
});
</script>
</body>
</html>
「全画面動画」の設定について
次に、「全画面動画」の設定について解説します。
「全画面動画」について
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
全画面動画

<div class="inner">
<p class="txt">【jQuery】背景に全画面動画を入れよう</p>
</div>
/*--CSSは基本自由です--*/
html, body {
margin: 0;
width: 100%;
height: 100%;
}
$('body').vide('video/ocean');
CSSは基本自由ですが、動画が表示されない場合は上記の指定を行いましょう。
'video/ocean'とは、フォルダ名/拡張子を除いたファイル名なります。
「mp4、ogv、webm」などの拡張子は入れないようにしましょう。
また、Scriptを指定せず、body、divタグに直接指定することも可能になります。
基本構造の書き方は以下のようになります。
<!-- bodyに指定する場合 -->
<body data-vide-bg="video/ocean">
<!-- divに指定する場合 -->
<div data-vide-bg="video/ocean">
コンテンツが入ります。
</div>
オプションについて
- 指定できる値
- volume
動画の音量になります。
0.1〜1の範囲で指定できます。デフォルトの数値は1になります。
- playbackRate
動画の再生スピードを制御します。
10と指定すると10倍速、0.1なら10分の1のスピードで再生されます。
デフォルトの数値は1になります。
- muted
動画の音声を制御します。
デフォルトではtrueで音無しになっております、falseに変更すると音がでます。
- loop
動画の繰り返し再生(ループ)になります。
デフォルトではtrueになっております。繰り返し再生しない場合はfalseに変更します。
- autoplay
動画の自動再生の制御になります。
デフォルトではtrueになっております。自動再生をオフにする場合はfalseに変更します。
オプションの書き方は以下のようになります。
$('body').vide('vide/ocean', {
volume: 1,
playbackRate: 1,
muted: true,
loop: true,
autoplay: true,
});
<!-- HTMLで指定する場合 -->
<div style="width: 1000px; height: 500px;"
data-vide-bg="video/ocean" data-vide-options="loop: false, muted: false">
</div>
HTMLで指定する場合は、data-vide-optionsを使いましょう。
ここで解説したオプションは一部になります。こちらのサイトで他にも解説しております。
まとめ
今回はこれで以上です。
注意!
SafariではスマホやPCで、動画が再生されない問題があります。
次回、解決策を記事にしていきます。
- POINT
- Videとは、「背景に動画」を指定し再生してくれます。
- 必要なファイルはjquery.vide.jsの1点になります。
-
'video/ocean'とは、フォルダ名/拡張子を除いたファイル名なります。 - こちらにデモサイトを用意しました。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事