こんな方に読んでほしい
display flexプロパティについて学びたい方へ要素を横並びにする際には、floatを指定し横並びにすることが、多くありました。
最近になり、Flexbox(フレックスボックス)を指定し横並びにすることが多くなってきました。
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

Flexboxを指定することで、レイアウトを組みやすくなり、レスポンシブデザインにも適用できます。
今回は、基本となるdisplay flex / inline-flexについての解説になります。
書き方は以下のようになります。
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
--*/
}

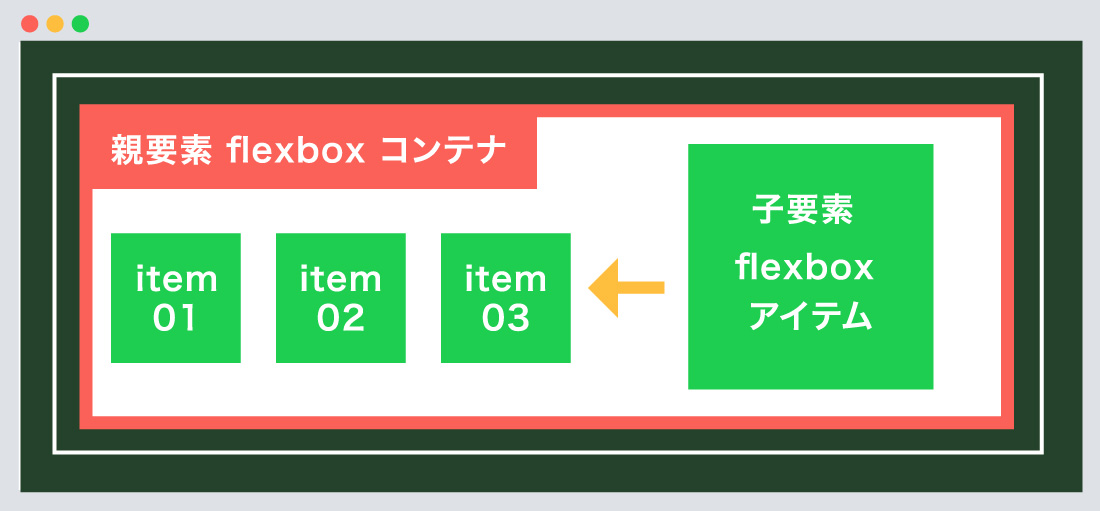
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムになり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
/*--装飾省略--*/
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

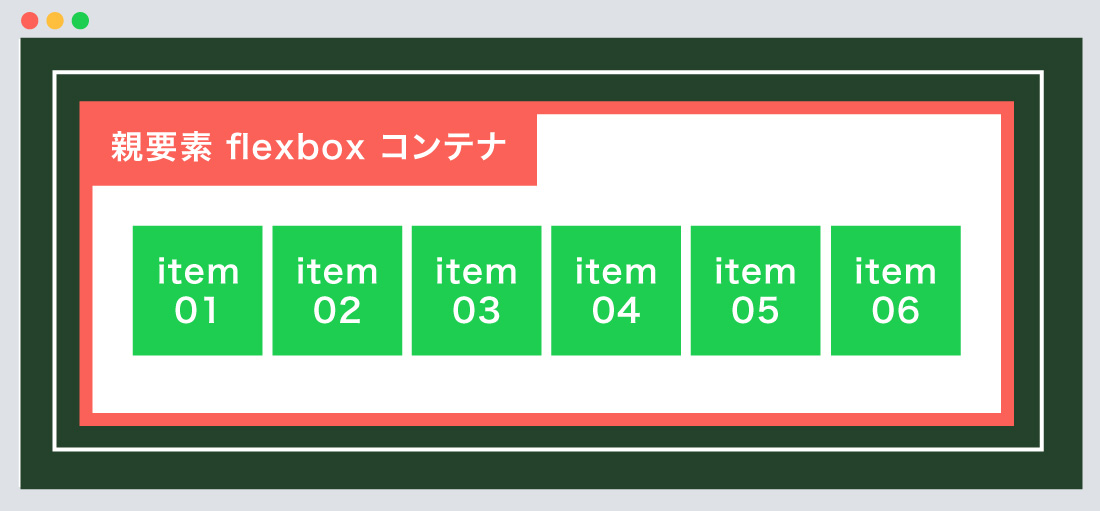
① 親要素に、display: flexを指定するだけで、子要素は横並びになります。
② 子要素の装飾は自由に指定してください。
このように、「float」を使わず、横並びにできます。
※インライン要素に指定する場合は、親要素にdisplay: inline-flexを指定します。
display:flexを指定する
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex; /*--flexを指定--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
今回はこれで以上です。
displayプロパティである、「flex / inline-flex」の基本について解説いたしました。
次回は「flexboxアイテムを配置する方向」について解説します。
2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog