- HOME
- > BLOG CATEGORY
- 【HTML】type属性searchの使い方、検索キーワードの入力欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="search"について詳しく解説していきます。
type=”search”では、「検索キーワードの入力欄」が作成できます。
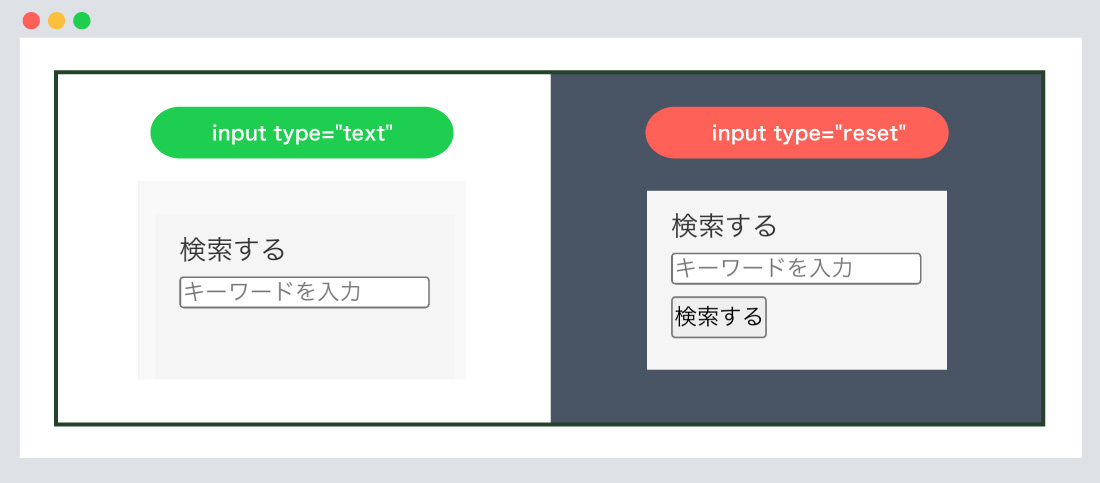
input type="search"で作成すると、検索キーワードの入力欄が作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="search"になり、検索キーワードの入力欄になります。
見た目に変化はありません。
[記事の内容]

input type="search"を指定すると、検索キーワードの入力欄を作成できます。
対応したブラウザでは検索用の入力欄が表示されます。
また、スマートフォンのブラウザなど、環境によっては入力キーボードが変化します。
書き方は以下のようになります。
input type=”search”
<form method="post" action="URL" method="get">
<div>
<label for="search">検索する</label>
<input type="search" name="s" placeholder="キーワードを入力">
</div>
<input type="submit" value="検索する" />
</form>
postでは、「お問い合わせフォーム」や「会員フォーム」など、ユーザーの情報を送信する
フォームに適しています。
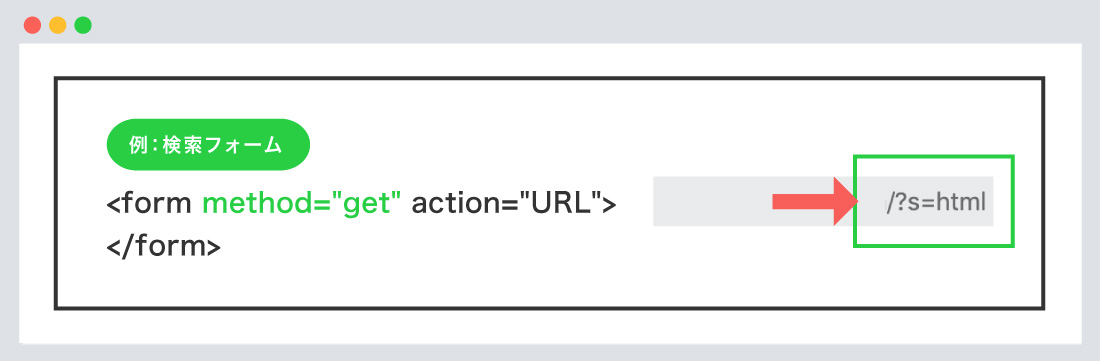
getでは、「サイト内検索、検索ワード」など、URLに対してデータを送信し、ページにリンクする
フォームに適しています。


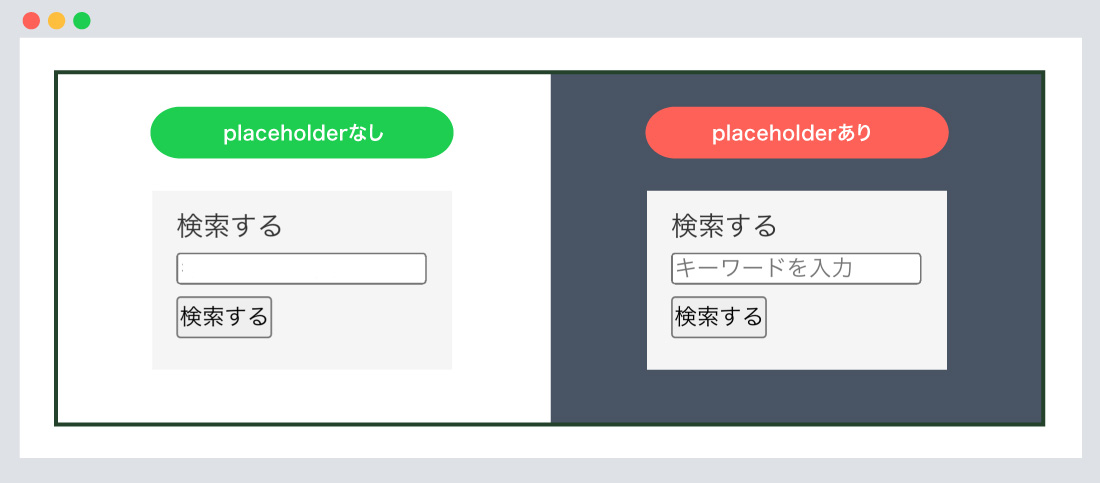
placeholder属性とは、入力欄に文字や値を薄く表示します、入力例などを表示するときに指定します。
「キーワードを入力」など、キーワード関連を予測する文字を入れておくとユーザーが間違わずに入力してくれます。
placeholderで指定した文字や値は入力する際に、消えますので問題はありません。
placeholder属性について
<form method="post" action="URL" method="get">
<div>
<label for="search">検索する</label>
<input type="search" name="s" placeholder="キーワードを入力">
</div>
<input type="submit" value="検索する" />
</form>
name属性について
name="s"とは「search」の略になります。検索結果後のアドレスバーに反映されます。
例) https://url/?s=〇〇〇〇になります。
他には「query(クエリ)」の頭文字qがよく使われます。
required属性とは、必須項目に設定します。
「検索フォーム」に関しては、「お問い合わせフォーム」とは違い個別で使う事がおおいです。
required属性(必須)は指定しなくても問題ありません。
maxlength属性とは、文字数の最大値を指定します。
maxlength="5"と指定すると、5文字を超えることはありません。
5文字以上の「検索キーワード」を入力したい場合は入力できなくなるので注意が必要です。
minlength属性とは、文字数の最小値を指定します。
minlength="4"と指定すると、4文字以上入力しないとエラーが表示されます。
4文字以下の「検索キーワード」を入力したい場合はエラーが表示されるので注意が必要です。

今回はCSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="search"] {
/*--type="search"のinput要素にのみ適用されます--*/
}
属性セレクタの使用例
<form method="post" action="URL" method="get">
<div>
<label for="search">検索する</label>
<input type="search" name="s" placeholder="キーワードを入力">
</div>
<input type="submit" value="検索する" />
</form>
input[type="search"] {
width: 200px; /*--幅--*/
padding: 10px; /*--余白--*/
font-size: 16px; /*--文字サイズ--*/
border: solid 2px #cccccc; /*--ボーダー線--*/
border-radius: 5px; /*--角丸--*/
}
/*--focus--*/
input[type="search"]:focus {
background-color: #febe3e; /*--背景色--*/
}
input[type="submit"] {
width: 20%;
font-size: 15px;
color: #fff;
display: inline-block;
padding: 15px 0px;
text-align: center;
background-color: #5c87a6;
border: 1px solid #5c87a6;
border-radius: 5px;
text-decoration: none;
cursor: pointer;
transition: background-color 1s;
}
/*--hover--*/
input[type="submit"]:hover {
color: #5c87a6;
background-color: #ffffff;
border: 1px solid #5c87a6;
border-radius: 5px;
cursor: pointer;
transition: background-color 1s;
}
今回は、:focusとは、テキストフィールドなどのフォーム部品がフォーカス状態になったときに、
スタイルが適用されます。
今回は、「背景色」が変わるようになっております。
また、ボタンは:hoverした際に、「背景色、文字色」が変わるようになっております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”month” | 【HTML】type属性monthの使い方、月の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="search"は、 検索キーワードの入力欄を作成します。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog